Menambahkan Pencarian Seperti Amazon ke Situs WordPress Anda – Jika Anda baru saja membeli sesuatu di Amazon atau eBay, Anda pasti menggunakan pencarian segi. Ini adalah teknik yang memungkinkan pengguna mempersempit apa yang mereka telusuri menggunakan “faset”.
Menambahkan Pencarian Seperti Amazon ke Situs WordPress Anda

counterdata.com – Misalnya, jika Anda mencari solid state drive baru, Anda dapat memeriksa opsi untuk menentukan ukuran yang diinginkan, kisaran harga, dan apakah pengiriman tersedia untuk negara Anda.
Menurut situs web desain dan pengembangan A List Apart , navigasi faceted bisa dibilang merupakan inovasi pencarian paling signifikan dalam dekade terakhir. Untuk situs web eCommerce, pencarian segi telah menjadi fitur penting, dan salah satu yang diharapkan pengguna.
Meskipun WordPress tidak menawarkan pencarian faceted out-of-the-box, FacetWP adalah plugin fantastis yang memungkinkan Anda menambahkan fitur ini ke situs Anda. Dalam posting ini, saya akan menjalankan beberapa contoh bagus dari pencarian online faceted dan cara mengaturnya di situs Anda sendiri.
Pencarian dan Navigasi Berwajah
Pencarian berwajah dan navigasi berwajah adalah cara yang berguna untuk memungkinkan pengguna memfilter apa yang mereka cari dengan kriteria yang berbeda.
Ini adalah cara yang sangat berguna untuk menangani opsi pencarian untuk kumpulan data besar, dan Anda akan melihatnya digunakan di sebagian besar situs e-niaga besar – Amazon dan eBay menjadi contoh klasik. Ini adalah cara yang apik untuk memungkinkan pengguna mempersempit pilihan mereka dengan cepat sambil tetap dapat mencari item yang sangat spesifik.
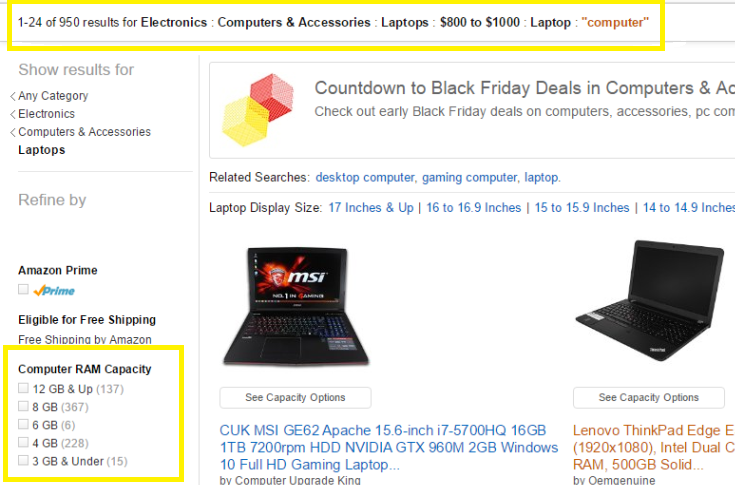
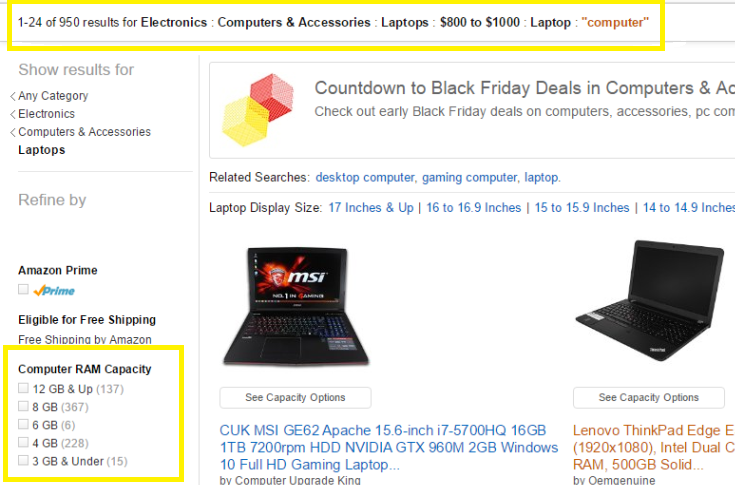
“Faset” pada dasarnya adalah kategori tempat objek dapat dikelompokkan dan difilter dalam konteks hasil pencarian atau tampilan umum. Ini biasanya melibatkan pengaksesan bidang metadata di bawah tenda, seperti pada opsi RAM yang disorot di Amazon di bawah ini.
Implementasi sebenarnya dari hal ini dalam hal UI dapat sangat bervariasi – Anda dapat mengharapkan untuk melihat kotak centang, menu tarik-turun, pemilih rentang, dan penggeser yang semuanya diterapkan di berbagai situs. Opsi umum lainnya yang akan Anda lihat adalah pemfilteran hasil waktu nyata sebagai tanggapan atas tindakan Anda – sentuhan bagus yang dirancang untuk mempercepat pencarian Anda secara keseluruhan.
Seperti yang ditunjukkan oleh Creative Bloq dalam artikelnya yang luar biasa tentang navigasi segi , beberapa keuntungan utama datang dengan pendekatan ini:
1.Sifat berturut-turut dari pencarian segi cocok dengan cara orang cenderung secara alami mendekati mencari sesuatu – yaitu secara bertahap menelusuri hal yang sebenarnya mereka cari.
2.Itu membuat orang di situs lebih lama karena mereka secara alami ingin menelusuri dalam hasil yang difilter untuk keperluan, misalnya, perbandingan produk.
Contoh Pencarian Segi Online
Situs e-niaga raksasa fesyen Prada menerapkan navigasi yang sangat cepat, responsif, dan bersudut untuk membantu pelanggan menemukan dengan tepat apa yang mereka cari dengan tergesa-gesa. Klik salah satu sisi dan halaman tersebut langsung mengatur ulang sendiri untuk menunjukkan kepada Anda apa yang tersedia. Ini adalah contoh yang bagus tentang bagaimana opsi segi dapat benar-benar unggul dalam pengaturan e-niaga.
Zappos meningkatkan kualitas dalam hal opsi segi. Jelajahi di mana saja di situs mereka dan Anda akan melihat sejumlah besar opsi kategori ditampilkan di samping daftar produk yang sebenarnya, mencakup segala hal mulai dari merek, warna, dan acara hingga pilihan yang sangat spesifik seperti tinggi tumit untuk sepatu bot.
Sebagai salah satu peritel online tersukses di dunia, mereka telah mengidentifikasi dengan jelas nilai ekstra yang dibawa oleh navigasi kepada pelanggan mereka dan memutuskan untuk melakukannya sepenuhnya.
Baca Juga : 3 Cara Ampuh Meningkatkan Search WordPress
Seperti yang kita lihat pada implementasi Prada, setiap perubahan yang dilakukan dalam pemilihan tercermin langsung di layar untuk meminimalkan kerumitan bagi pembelanja yang ingin mendapatkan hak untuk membeli.
Bagaimana dengan Opsi Default WordPress?
Seperti yang kita semua tahu, WordPress dapat dibuat untuk melakukan hampir semua hal yang dapat Anda pikirkan dengan sedikit pengkodean khusus. Langsung dari kotak, dukungan untuk navigasi segi atau pencarian segi hampir tidak ada.
Kemampuan mengkategorikan konten tentunya ada dalam bentuk kombinasi kreatif antara kategori dan tag. Bidang khusus juga dapat ditambahkan ke konten jika Anda sendiri yang menelusuri rute pengkodean. Sebenarnya tidak ada kombinasi yang mudah dari opsi-opsi ini yang memberi Anda fungsionalitas segi daya yang disediakan.
Opsi seperti kategori dan tag adalah perangkat navigasi, tetapi hal-hal juga tidak bagus untuk pencarian default . Jika Anda berurusan dengan jumlah konten yang layak yang Anda ingin pengguna dapat menariknya dengan cepat, Anda biasanya melihat peningkatan opsi pencarian melalui plugin atau menggulirkan milik Anda sendiri .
Memperkenalkan FacetWP
FacetWP adalah plugin premium yang menawarkan opsi pemfilteran lanjutan untuk situs WordPress dan pencarian segi sebenarnya. Lisensi dasar melindungi Anda untuk tiga situs dan satu tahun dukungan dengan biaya $79. Lisensi profesional yang mencakup situs tak terbatas juga tersedia seharga $199.
Perangkat lunak ini juga menawarkan serangkaian add-on yang memungkinkan Anda berintegrasi dengan plugin pencarian lain seperti SearchWP dan Relevanssi , dan menambahkan fungsionalitas tambahan seperti memfilter berdasarkan warna dan daftar abjad . Integrasi dengan plugin multibahasa populer WPML dan Polylang juga tersedia.
Anda bisa merasakan opsi yang tersedia dengan mengunjungi halaman demo tempat Anda akan melihat semua sembilan jenis faset yang tersedia beraksi. Opsi yang Anda inginkan adalah kotak centang , dropdown , pemilih hierarki , penggeser , bilah pencarian (termasuk pelengkapan otomatis ), pemilih rentang tanggal , pemilih rentang nomor baru , dan jenis aspek kedekatan untuk geolokasi. Semua ini didukung AJAX sehingga pengguna Anda akan menikmati pembaruan instan yang mencerminkan pilihan mereka saat menjelajah.
Seperti yang Anda harapkan dari plugin premium, FacetWP juga menawarkan dokumentasi yang solid dan serangkaian pengait untuk digunakan pengembang jika mereka ingin menyesuaikan. Mari beralih sekarang untuk benar-benar menggunakan plugin.
Memulai Dengan FacetWP
Setelah Anda membeli, menginstal, dan mengaktifkan plugin, Anda akan melihat entri baru di menu admin Anda di Settings > FacetWP .
Setelah Anda muncul di sana, pilih tab Pengaturan dan masukkan kunci lisensi Anda di kotak yang sesuai. Semuanya baik-baik saja, Anda harus menerima pesan yang mengatakan “Semua selesai, terima kasih telah mengaktifkan!” setelah plugin berhasil menelepon ke rumah.
Ada dua konsep utama untuk dipahami sebelum kita mulai menggunakan FacetWP:
Facet: Ini adalah elemen UI itu sendiri yang akan digunakan untuk menyortir data Anda. Anda dapat menambahkannya melalui kode pendek atau PHP ke widget dan halaman.
Template: Ini adalah konteks di mana faset digunakan. Anda memiliki kendali penuh atas bagaimana elemen konten akan ditampilkan melalui template.
Untuk mengambil contoh nyata, jika Anda memiliki situs musik, Anda akan menyiapkan aspek individual untuk mencakup berbagai jenis kategori yang Anda ingin pengguna dapat mencari berdasarkan genre, artis, harga, dan sebagainya. Di sinilah Anda mengontrol integrasi data dan memutuskan opsi UI yang akan digunakan.
Anda kemudian akan menyiapkan halaman templat musik tempat hasilnya akan ditampilkan. Template mengontrol pemilihan konten awal, memberi tahu WordPress bahwa ini adalah konten yang dapat dibagi, dan memungkinkan Anda untuk mengontrol bagaimana item ditampilkan. Dalam hal daftar musik kami, kami mungkin hanya memutuskan untuk menampilkan gambar mini sampul album dan beberapa metadata artis agar semuanya tetap sederhana.
Menyiapkan Facet
Saat Anda menjelajah ke Settings > FacetWP > Facets , Anda akan melihat bahwa ada demo facet yang disebut Categories . Arahkan mouse ke atas item dan Anda akan melihat kode pendek seperti yang digambarkan di bawah ini. Kami akan segera memanfaatkannya.
Setelah Anda muncul di samping, semuanya bagus dan mudah. Anda akan melihat kolom label dan opsi untuk memilih tipe faset (sembilan opsi yang kami sebutkan sebelumnya) dan sumber data. Di bawah, akan ada pengaturan lebih lanjut yang tersedia yang bervariasi sesuai dengan jenis faset yang Anda pilih.
Jika kita mengeklik bidang Sumber Data , Anda akan melihat bahwa ada sejumlah besar opsi untuk dipilih dan semua bidang khusus dipilih sehingga Anda bebas menentukan sespesifik yang Anda suka di sini.
Setelah Anda menentukan pilihan, klik Simpan Perubahan dan Indeks Ulang untuk memicu keajaiban di balik layar yang memungkinkan semuanya. Jika Anda berurusan dengan situs yang sangat padat konten, pengindeksan ulang mungkin memakan waktu satu atau dua menit, tetapi ada bilah kemajuan yang berguna untuk membuat Anda terus diperbarui.
Dalam hal menambahkan aspek ke dalam sistem, hanya itu yang perlu Anda lakukan. Anda hanya perlu beberapa klik untuk menyiapkan faset baru dan menghubungkannya ke data yang benar. Sekarang mari beralih ke menampilkan dan menggunakan faset.
Membuat Templat Segi
Anda tidak akan dapat menggunakan faset tanpa menggunakan templat faset – ini adalah mekanisme yang digunakan FacetWP untuk mengenali bahwa ada konten yang akan difilter. Dalam hal menggunakannya, Anda memiliki dua opsi:
Metode kelas CSS: Jika Anda mengintegrasikan dengan halaman penelusuran atau arsip yang ada, Anda memiliki opsi untuk menambahkan kelas CSS saja facetwp-templateke elemen kontainer yang mengelilingi Loop. Itu bukan jalan yang akan kami lalui tetapi Anda dapat menemukan info lebih lanjut tentang itu di halaman bantuan FacetWP .
Metode kode pendek: Dengan opsi ini Anda menggunakan Pembuat Kueri bawaan FacetWP yang kuat untuk mengambil kendali penuh atas keluaran konten Anda. Ini adalah opsi yang akan kita lihat.
Saat Anda menavigasi ke Settings > FacetWP > Templates , Anda akan melihat template demo yang disebut Default sudah disiapkan. Seperti contoh faset kami sebelumnya, mengarahkan kursor ke item akan memberi tahu Anda apa kode pendeknya. Namun, tindakan sebenarnya ada di dalam.
Anda menangani dua masalah dengan templat Anda: data mana yang akan diambil dan bagaimana data itu akan ditampilkan.
Bidang Argumen Kueri didasarkan pada WP_Query dan mengontrol daftar konten mana yang benar-benar akan diambil. Jika Anda tidak 100% nyaman membuat jenis kueri ini dari atas kepala Anda, Pembuat Kueri yang berguna juga disertakan.
Seperti yang Anda lihat, Anda memiliki serangkaian opsi yang solid untuk mengambil posting di sini dan dapat menambahkan pemeriksaan untuk taksonomi dan bidang khusus jika diperlukan.
Bagian Kode Tampilan dari layar template memungkinkan Anda untuk mengontrol dengan tepat bagaimana hasil yang dikembalikan akan ditampilkan. Menggunakan ini secara efektif mengasumsikan bahwa Anda memiliki beberapa pengalaman dengan menggunakan templat dan tidak takut memikirkan untuk memecahkan sedikit PHP. Merasa nyaman menggunakan WP_Query juga akan menguntungkan Anda di sini.
Namun, prinsip dasarnya sangat mudah. Jika kita melihat kode contoh dari template default di bawah ini, Anda akan melihatnya hanya menampilkan judul tertaut untuk setiap hasil.
 Keberuntungan Game Slot Online Mudah Menang dari Berbagai Provider Terkenal
Setelah menemukan lingkungan bermain yang aman dan layanan terbaik di situs judi slot resmi, langkah selanjutnya adalah memilih permainan mesin slot mudah menang. Game slot online cepat menang menjadi pilihan favorit para pemain, dan berikut adalah beberapa provider terkenal yang menawarkan game slot online mudah menang:
1. PG Soft Gaming
– Game slot dari PG Soft Gaming mudah menang dan selalu memberikan pengalaman permainan yang sederhana namun unik. Contoh game seperti Mahjong, Lucky Neko, dan banyak lagi memberikan peluang besar untuk meraih maxwin slot online.
2. Joker Gaming
– Joker Gaming merupakan provider slot online yang sangat konsisten dan populer di kalangan pemain Indonesia. Seluruh game slot dari Joker Gaming memiliki tema yang umum dan mudah dipahami. Nilai RTP tinggi semakin meningkatkan peluang menang pada game slot online tergacor.
3. Slot88 Gaming
– Provider Slot88 Gaming menampilkan game slot dengan tema budaya Asia yang menarik, tetapi tetap mudah dipahami oleh para pemain. Dikenal sebagai salah satu provider besar, Slot88 Gaming memiliki berbagai jenis permainan slot online dan berbasis di China.
4. Real Time Gaming (RTG)
– RTG adalah provider slot online yang telah lama berdiri sejak tahun 1998. Mereka selalu membawa suasana berbeda dengan game slot online yang menarik. RTP yang tinggi membuat jackpot pada permainan slot online dari RTG mudah dicapai.
Dengan mendaftar sebagai anggota di situs slot gacor online terpercaya, pemain akan merasakan berbagai layanan terbaik dan lingkungan bermain yang aman. Semua game slot mudah menang dari provider terkenal di atas bisa dengan mudah dinikmati setelah melakukan pendaftaran dan deposit di situs judi online resmi. Peluang menang maksimal akan selalu ada saat pemain melakukan taruhan di situs judi resmi yang telah terjamin kredibilitasnya.
Keberuntungan Game Slot Online Mudah Menang dari Berbagai Provider Terkenal
Setelah menemukan lingkungan bermain yang aman dan layanan terbaik di situs judi slot resmi, langkah selanjutnya adalah memilih permainan mesin slot mudah menang. Game slot online cepat menang menjadi pilihan favorit para pemain, dan berikut adalah beberapa provider terkenal yang menawarkan game slot online mudah menang:
1. PG Soft Gaming
– Game slot dari PG Soft Gaming mudah menang dan selalu memberikan pengalaman permainan yang sederhana namun unik. Contoh game seperti Mahjong, Lucky Neko, dan banyak lagi memberikan peluang besar untuk meraih maxwin slot online.
2. Joker Gaming
– Joker Gaming merupakan provider slot online yang sangat konsisten dan populer di kalangan pemain Indonesia. Seluruh game slot dari Joker Gaming memiliki tema yang umum dan mudah dipahami. Nilai RTP tinggi semakin meningkatkan peluang menang pada game slot online tergacor.
3. Slot88 Gaming
– Provider Slot88 Gaming menampilkan game slot dengan tema budaya Asia yang menarik, tetapi tetap mudah dipahami oleh para pemain. Dikenal sebagai salah satu provider besar, Slot88 Gaming memiliki berbagai jenis permainan slot online dan berbasis di China.
4. Real Time Gaming (RTG)
– RTG adalah provider slot online yang telah lama berdiri sejak tahun 1998. Mereka selalu membawa suasana berbeda dengan game slot online yang menarik. RTP yang tinggi membuat jackpot pada permainan slot online dari RTG mudah dicapai.
Dengan mendaftar sebagai anggota di situs slot gacor online terpercaya, pemain akan merasakan berbagai layanan terbaik dan lingkungan bermain yang aman. Semua game slot mudah menang dari provider terkenal di atas bisa dengan mudah dinikmati setelah melakukan pendaftaran dan deposit di situs judi online resmi. Peluang menang maksimal akan selalu ada saat pemain melakukan taruhan di situs judi resmi yang telah terjamin kredibilitasnya.  Keberuntungan Game Slot Online Mudah Menang dari Berbagai Provider Terkenal
Setelah menemukan lingkungan bermain yang aman dan layanan terbaik di situs judi slot resmi, langkah selanjutnya adalah memilih permainan mesin slot mudah menang. Game slot online cepat menang menjadi pilihan favorit para pemain, dan berikut adalah beberapa provider terkenal yang menawarkan game slot online mudah menang:
1. PG Soft Gaming
– Game slot dari PG Soft Gaming mudah menang dan selalu memberikan pengalaman permainan yang sederhana namun unik. Contoh game seperti Mahjong, Lucky Neko, dan banyak lagi memberikan peluang besar untuk meraih maxwin slot online.
2. Joker Gaming
– Joker Gaming merupakan provider slot online yang sangat konsisten dan populer di kalangan pemain Indonesia. Seluruh game slot dari Joker Gaming memiliki tema yang umum dan mudah dipahami. Nilai RTP tinggi semakin meningkatkan peluang menang pada game slot online tergacor.
3. Slot88 Gaming
– Provider Slot88 Gaming menampilkan game slot dengan tema budaya Asia yang menarik, tetapi tetap mudah dipahami oleh para pemain. Dikenal sebagai salah satu provider besar, Slot88 Gaming memiliki berbagai jenis permainan slot online dan berbasis di China.
4. Real Time Gaming (RTG)
– RTG adalah provider slot online yang telah lama berdiri sejak tahun 1998. Mereka selalu membawa suasana berbeda dengan game slot online yang menarik. RTP yang tinggi membuat jackpot pada permainan slot online dari RTG mudah dicapai.
Dengan mendaftar sebagai anggota di situs slot gacor online terpercaya, pemain akan merasakan berbagai layanan terbaik dan lingkungan bermain yang aman. Semua game slot mudah menang dari provider terkenal di atas bisa dengan mudah dinikmati setelah melakukan pendaftaran dan deposit di situs judi online resmi. Peluang menang maksimal akan selalu ada saat pemain melakukan taruhan di situs judi resmi yang telah terjamin kredibilitasnya.
Keberuntungan Game Slot Online Mudah Menang dari Berbagai Provider Terkenal
Setelah menemukan lingkungan bermain yang aman dan layanan terbaik di situs judi slot resmi, langkah selanjutnya adalah memilih permainan mesin slot mudah menang. Game slot online cepat menang menjadi pilihan favorit para pemain, dan berikut adalah beberapa provider terkenal yang menawarkan game slot online mudah menang:
1. PG Soft Gaming
– Game slot dari PG Soft Gaming mudah menang dan selalu memberikan pengalaman permainan yang sederhana namun unik. Contoh game seperti Mahjong, Lucky Neko, dan banyak lagi memberikan peluang besar untuk meraih maxwin slot online.
2. Joker Gaming
– Joker Gaming merupakan provider slot online yang sangat konsisten dan populer di kalangan pemain Indonesia. Seluruh game slot dari Joker Gaming memiliki tema yang umum dan mudah dipahami. Nilai RTP tinggi semakin meningkatkan peluang menang pada game slot online tergacor.
3. Slot88 Gaming
– Provider Slot88 Gaming menampilkan game slot dengan tema budaya Asia yang menarik, tetapi tetap mudah dipahami oleh para pemain. Dikenal sebagai salah satu provider besar, Slot88 Gaming memiliki berbagai jenis permainan slot online dan berbasis di China.
4. Real Time Gaming (RTG)
– RTG adalah provider slot online yang telah lama berdiri sejak tahun 1998. Mereka selalu membawa suasana berbeda dengan game slot online yang menarik. RTP yang tinggi membuat jackpot pada permainan slot online dari RTG mudah dicapai.
Dengan mendaftar sebagai anggota di situs slot gacor online terpercaya, pemain akan merasakan berbagai layanan terbaik dan lingkungan bermain yang aman. Semua game slot mudah menang dari provider terkenal di atas bisa dengan mudah dinikmati setelah melakukan pendaftaran dan deposit di situs judi online resmi. Peluang menang maksimal akan selalu ada saat pemain melakukan taruhan di situs judi resmi yang telah terjamin kredibilitasnya.